#UDColorful Powershell Universal Component Module 👨🎨
#Demo Of Component ⌚
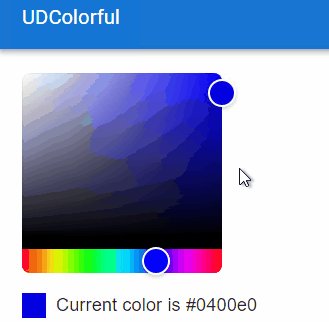
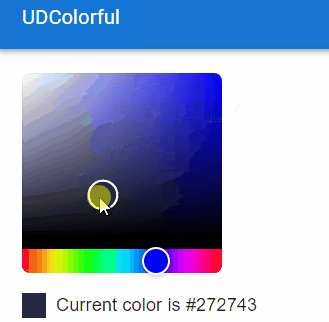
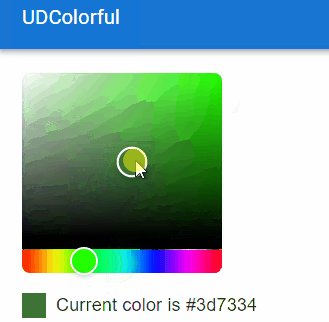
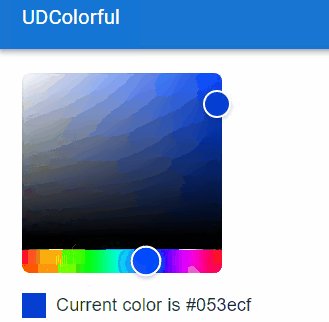
A real quick and easy dashboard to demonstrate this component.
Is all you need to type to get this component displaying on your dashboard.

#The Project 🏗️
I did see the other week that the developer behind this amazing product, the man himself 🥁 Mr Adam Driscoll had actually published a colour picker himself. Like I thought this was a really good idea, why haven't I done one of these?
So this was my new project, to build an awesome colour picker, but have it only pull back the HEX colour code so this could be used to help people modify their dashboard to their own colour needs. I also read that Chrissy LeMaire has developed a bunch of themes for Powershell Universal and these will now be included in the product. Great work there for sure!
Everyone is different though, and although you may use one of these pre-built themes you may wish that the colour was slightly different on certain text, or components on the dashboard. Having a live-real-time colour picker is the answer. I thought this was particulary nice the fact it also displayed the current colour selected, as well as giving you a small preview of the colour selected.
#Using New Site To Find Components 📰
IF YOU READ THE LAST ARTICLE YOU CAN SKIP THIS PARAGRAPH
Yep so even though I am providing the link to the official react component above which is pointing to npmjs.com it seems for some reason when I am searching on npmjs.com I get limited to 20 results no matter what. Like I used to get back thousands of results, and scroll through pages and pages of components till I found the one I was looking for. I even signed up to npmjs thinking maybe you now need to be a member to get back all the results, but I was still only getting 20 results back.
Thankfully the internet has more than just one webpage to find react components, and I then landed on:-
Which was bringing back the number of results I used to get on npmjs and it even gave me the link to the npmjs package page.
Okay I may have not been the first person to build a colour picker now for Powershell Universal, but all the same as this particular component did not have any dependencies, I actually built this first thing in the morning when I woke up, and from start to finish was only like about 10 or 15 minutes in total, which was great to have a component working in that amount of time.
#Component JSX File 🗃️
So there are a fair few good files you need to edit in some shape or form to build a component, I think it would be a good idea for me to document this process to show how simple it really is. Before I could edit this JSX file within the components folder I needed to make sure I had installed the npm pacakge for this react component
So once this was installed, and I had renamed the .PSD1 and .PSM1 file to the module name I wanted. I then edited the .PSD1 file to include the RootModule as the newly named .PSM1 file, I edited the component.build.ps1 file to copy the newly named modules
also edited line 20 in the webpack.config.js file to be
Within the components folder there is an index.js file my edited file looked like
Please keep case-sensitive lower-case for the webpack.config.js file which then reflects what is typed as first arguement within the parenthesis as shown above. Once you have made all these edits to the existing template files, and installed the npm package and all dependencies (in this case I only had two packages to install as only one dependency) it is time to construct the actual component that will be displayed on the dashboard. This is done by editing the component.jsx file witin the components folder within the github template you downloaded. This is my final edited component.jsx file:-
So VSCode was not complaining about any of the code above, so now I needed to edit the .PSM1 and .PSD1 file to finish this component off before running invoke-build so this is my final PSD1 file below
To make the actual cmdlet behind this component you need to edit the pre-defined function in the .PSM1 file so this is my finished .PSM1 before running the invoke-build
#Ready, Steady, Go! 🚦
So once you have followed the above, you are now ready to run:-
As long as you read the official documentation on building a custom component you would have already downloaded all the prerequisite modules and software required to build custom components. I did find I needed to also install the psake module as well. This process literally took 10 seconds or less. As long as you do not get any errors, and the process completes then within the output directory you will have you brand-new custom component you built.
I restarted the PowershellUniversal service then logged into the main portal. Verified the module was being picked up by the software, by searching the available modules within the program. Once I verified my new module was included, I then did a test on the dashboard.
I now had a fully working react custom component loaded into the Powershell Universal dashboard I had created. I then verified all the parameters worked, which they did then it was time to publish this module to the Powershell Gallery. Please note to include ud-component within the module tags to enable your custom component to be found on the market place exclusive to this product.