#UDTruncateText Powershell Universal Component Module 🦐


#Demo Dashboard 🤪
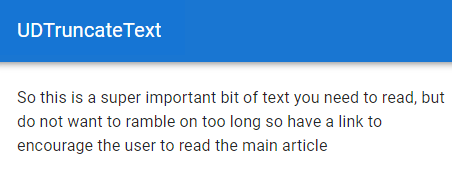
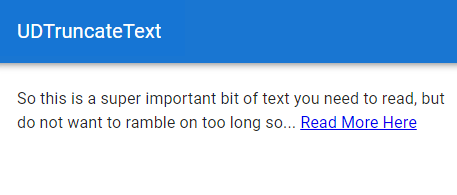
A real quick and easy dashboard to demonstrate the power behind this component.
#The Project 🏗️
Okay so I know if you are a web-designer or know your HTML and JavaScript well enough you could probably just hard-code the solution. However I am just a guy who loves to use Powershell to make things work, and try to provide an easier solution to the given problem.
What was the problem? Me, yes that is right the problem was me. I was looking for another component to build, one that did not exist already in the eco-system. It is getting tough to find a useful component that I have not already built or is not included in the product by default. However I saw this component and thought 💡 this would be a great idea to build this as a custom React component for Powershell Universal.
#Using New Site To Find Components 📰
IF YOU READ THE LAST ARTICLE YOU CAN SKIP THIS PARAGRAPH
Yep so even though I am providing the link to the official react component above which is pointing to npmjs.com it seems for some reason when I am searching on npmjs.com I get limited to 20 results no matter what. Like I used to get back thousands of results, and scroll through pages and pages of components till I found the one I was looking for. I even signed up to npmjs thinking maybe you now need to be a member to get back all the results, but I was still only getting 20 results back.
Thankfully the internet has more than just one webpage to find react components, and I then landed on:-
Which was bringing back the number of results I used to get on npmjs and it even gave me the link to the npmjs package page.
So I know this is not the most super-fancy react component but as mentioned I could really see this being useful if you have a super busy dashboard with so much information to display to the user, so instead of giving the end-user a brain-overload. Why not present just enough information to the end-user then let them decide if they wish to read the full article associated with the truncated text.
#Component JSX File 🗃️
So there are a fair few good files you need to edit in some shape or form to build a component, I think it would be a good idea for me to document this process to show how simple it really is. Before I could edit this JSX file within the components folder I needed to make sure I had installed the npm pacakge for this react component as I saw this needed more than one dependency I used the following website to detect all the dependencies to save me clicking
I then copied this list into notepad then ran this one line to install all these dependencies
So once these were installed, and I had renamed the .PSD1 and .PSM1 file to the module name I wanted. I then edited the .PSD1 file to include the RootModule as the newly named .PSM1 file, I edited the component.build.ps1 file to copy the newly named modules
also edited line 20 in the webpack.config.js file to be
Within the components folder there is an index.js file my edited file looked like
Please keep case-sensitive lower-case for the webpack.config.js file which then reflects what is typed as first arguement within the parenthesis as shown above. Once you have made all these edits to the existing template files, and installed the npm package and all dependencies (in this case I only had two packages to install as only one dependency) it is time to construct the actual component that will be displayed on the dashboard. This is done by editing the component.jsx file witin the components folder within the github template you downloaded. This is my final edited component.jsx file:-
So VSCode was not complaining about any of the code above, so now I needed to edit the .PSM1 and .PSD1 file to finish this component off before running invoke-build so this is my final PSD1 file below
To make the actual cmdlet behind this component you need to edit the pre-defined function in the .PSM1 file so this is my finished .PSM1 before running the invoke-build
#Ready, Steady, Go! 🚦
So once you have followed the above, you are now ready to run:-
As long as you read the official documentation on building a custom component you would have already downloaded all the prerequisite modules and software required to build custom components. I did find I needed to also install the psake module as well. This process literally took 10 seconds or less. As long as you do not get any errors, and the process completes then within the output directory you will have you brand-new custom component you built.
I restarted the PowershellUniversal service then logged into the main portal. Verified the module was being picked up by the software, by searching the available modules within the program. Once I verified my new module was included, I then did a test on the dashboard.
I now had a fully working react custom component loaded into the Powershell Universal dashboard I had created. I then verified all the parameters worked, which they did then it was time to publish this module to the Powershell Gallery. Please note to include ud-component within the module tags to enable your custom component to be found on the market place exclusive to this product.