#
UDFAQ Powershell Universal Component Module 💭

This is the underlying component which made all this possible:-
You can get yourself a copy of this module on the Powershell Gallery:-
Here is the GitHub repository to this module which also includes all the project directories and files associated in the building of this component:-
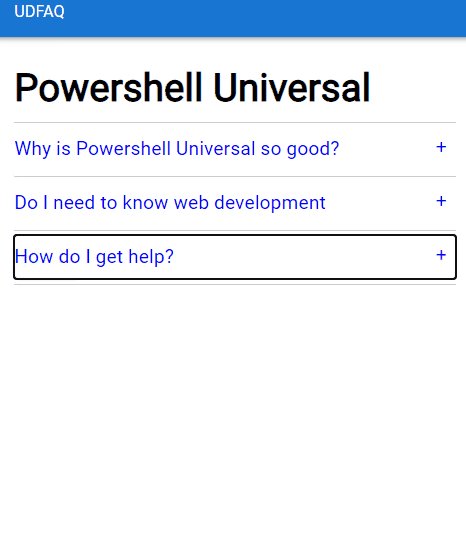
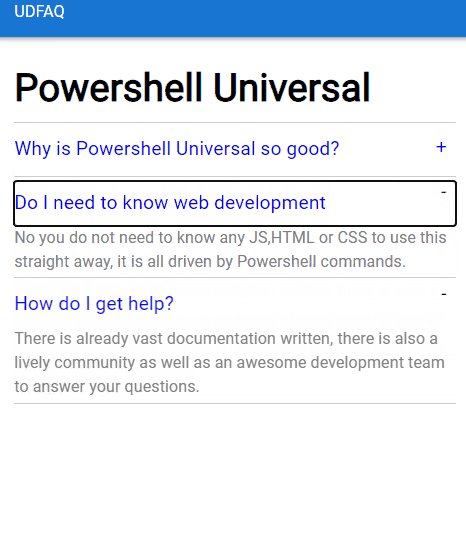
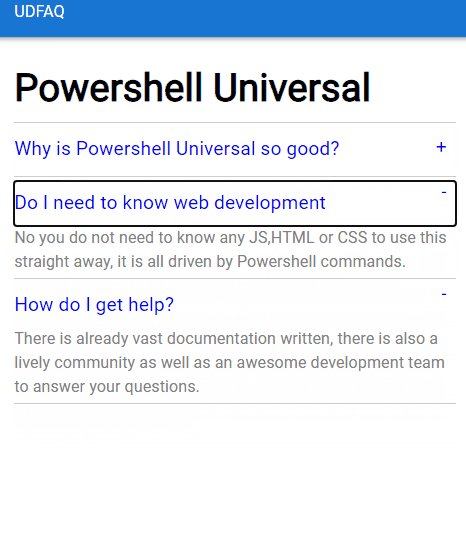
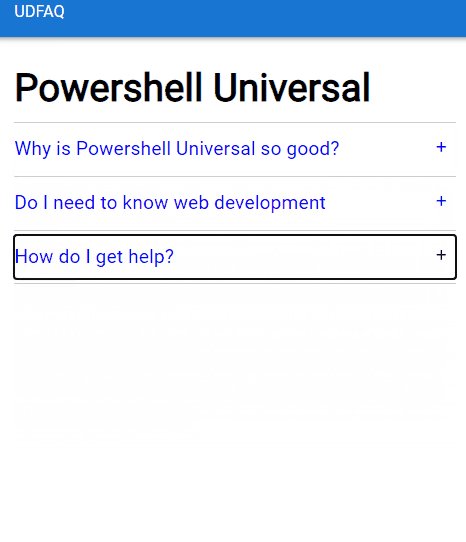
A simple GIF showing the component on a Powershell Universal dashboard:-

#
A long-time ago... 🕵️♂️
Yes for those of you who have been rolling with this product since its early days when it was just Universal Dashboard may remember a very similar component called the accordian. Well yes you would be correct in thinking that. However when looking at the latest documentation:-
I could not find the old faithful accordian component still in the list of components to use. I am sure there is a good reason for this, however as I once used the accordian on a dashboard I designed years ago, I was thinking lets bring this component back to Powershell Universal.
As I mentioned in a previous blog I am trying to stick with the name of the actual react component that I am making the component from. Hence why I did not choose to use accordian, as this component was named a FAQ component, I stayed with that. I also went ahead and built this, as I always feel every-site should have a good FAQ section to answer the most common questions.
#
Demo Dashboard 👇
Once again when making this component I did put a good amount of thought into how I could allow you as the end-user to customise this component as much as possible. Although the below demo only shows this component using a couple of parameters I did actually include a lot more so you can tweak this component as much as possible. I did default a lot of those parameters to a specific value, so do not worry if you do not like everything about this component as you can customize it a lot.
New-UDDashboard -Title 'UDFAQ' -Content {
New-UDRow -Columns {
New-UDColumn -Content {
New-UDFAQ -TransitionDuration "0.5s" -RowTitleTextSize "24px" -RowContentTextSize "20px" -Title "Powershell Universal" -TitleTextColor "black" -Content {
$Data = @()
$Data += [PSCustomObject]@{
rows = @([ordered]@{
title = "Why is Powershell Universal so good?"
content = "Because so much is available out of the box, and anything is possible to do. It is just amazing!"
}
, [ordered]@{
title = "Do I need to know web development"
content = "No you do not need to know any JS,HTML or CSS to use this straight away, it is all driven by Powershell commands."
}
, [ordered]@{
title = "How do I get help?"
content = "There is already vast documentation written, there is also a lively community as well as an awesome development team to answer your questions."
})
}
$Data.rows | ConvertTo-Json -Depth 2 | ConvertFrom-Json
}
} -LargeSize 4 -MediumSize 4
}
}
#
Please look how the data is passed 🙄
Okay so there is a reason on why I am saying this. That reason is pretty simple. Unless you pass the data in the format the component is expecting, then the component will not work. If you look at the original component you will see the rows is what is passing this data. You will also see it is specified in the following JSON format:-
rows: [
{
title: "Lorem ipsum dolor sit amet,",
content: `Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sed tempor sem. Aenean vel turpis feugiat,
ultricies metus at, consequat velit. Curabitur est nibh, varius in tellus nec, mattis pulvinar metus.
In maximus cursus lorem, nec laoreet velit eleifend vel. Ut aliquet mauris tortor, sed egestas libero interdum vitae.
Fusce sed commodo purus, at tempus turpis.`,
},
{
title: "Nunc maximus, magna at ultricies elementum",
content:
"Nunc maximus, magna at ultricies elementum, risus turpis vulputate quam, vitae convallis ex tortor sed dolor.",
},Above is only a snippet of the total code, but this is showing two questions and two answers. On the UDFAQ component there were five values required for each input. This component you only require two inputs, the title (question) and the content (answer to the question). I decided that I could easily pass this data by using the following method
$Data = @()
$Data += [PSCustomObject]@{
rows = @([ordered]@{
title = "Why is Powershell Universal so good?"
content = "Because so much is available out of the box, and anything is possible to do. It is just amazing!"
}
}
$Data.rows | ConvertTo-Json -Depth 2 | ConvertFrom-JsonIf you need more questions and answers to those quesitons, as you probably will, then just look at the demo dashboard code to see how easy it is to add another ordered hashtable to this arrary you are passing to the custom FAQ component.
#
The Project 🏗️
This is the final version of the component JSX file:-
import React, { useEffect, useState } from "react";
import Faq from "react-faq-component";
import { withComponentFeatures } from 'universal-dashboard'
const UDFAQ = props => {
const data = {
title: props.title,
rows: props.rows
};
const styles = {
bgColor: props.bgColor,
titleTextColor: props.titleTextColor,
titleTextSize: props.titleTextSize,
rowTitleColor: props.rowTitleColor,
rowTitleTextSize: props.rowTitleTextSize,
rowContentColor: props.rowContentColor,
rowContentTextSize: props.rowContentTextSize,
arrowColor: props.arrowColor,
transitionDuration: props.transitionDuration
};
const config = {
animate: true,
expandIcon: "+",
collapseIcon: "-",
tabFocus: true
};
return (
<div key={props.id}>
<Faq
data={data}
styles={styles}
config={config}
/>
</div>
);
}
export default withComponentFeatures(UDFAQ)
#
Powershell Function 💪
To make the actual cmdlet behind this component you need to edit the pre-defined function in the .PSM1 file so this is my finished .PSM1 before running the invoke-build
$IndexJs = Get-ChildItem "$PSScriptRoot\index.*.bundle.js"
$AssetId = [UniversalDashboard.Services.AssetService]::Instance.RegisterAsset($IndexJs.FullName)
function New-UDFAQ {
<#
.SYNOPSIS
Creates a new component
.DESCRIPTION
Creates a new component
.PARAMETER Id
The ID of this editor
.PARAMETER Title
This is a mandatory string parameter required in order to set the main title text
.PARAMETER Content
Is a scriptblock. This is a mandatory parameter required to set the content of the FAQs you are displaying
.PARAMETER BackgroundColor
A string parameter. Sets the background color for the component, this is defaulted to white
.PARAMETER TitleTextColor
A string parameter. Sets the color for the main title of the component, this is defaulted to black
.PARAMETER TitleTextSize
A string parameter used to define the size of the main title text. This is defaulted to 48px
.PARAMETER RowTitleColor
A string parameter which is used to define the colour of the question titles in the FAQs. Defaulted to blue
.PARAMETER RowTitleTextSize
A string parameter to define the size of the text shown as the questions in the FAQs this is defaulted to medium
.PARAMETER RowContentColor
A string parameter used to define the color of the text displayed as the answer below the question title. This is defaulted to grey
.PARAMETER RowContentTextSize
A string parameter to define the size of the text shown as the answer below the question title. This is defaulted to 16px
.PARAMETER ArrowColor
A string parameter used to define the color of the collapsing icon to expand or collapse the FAQ. This is defaulted to blue
.PARAMETER TransitionDuration
A string parameter used to define how long the duration the animation takes to either collapse or expand the FAQ clicked on. This is defaulted to 1s
.EXAMPLE
New-UDComponent -Text 'Hello, world!'
#>
param(
[Parameter()]
[string]$Id = (New-Guid).ToString(),
[Parameter(Mandatory)]
[string]$Title,
[Parameter(Mandatory)]
[scriptblock]$Content,
[Parameter()]
[string]$BackgroundColor = 'white',
[Parameter()]
[string]$TitleTextColor = 'black',
[Parameter()]
[string]$TitleTextSize = '48px',
[Parameter()]
[string]$RowTitleColor = 'blue',
[Parameter()]
[string]$RowTitleTextSize = 'medium',
[Parameter()]
[string]$RowContentColor = 'grey',
[Parameter()]
[string]$RowContentTextSize = '16px',
[Parameter()]
[string]$ArrowColor = 'blue',
[Parameter()]
[string]$TransitionDuration = '1s'
)
End {
@{
assetId = $AssetId
isPlugin = $true
type = "udfaq"
id = $Id
title = $Title
rows = $Content.Invoke()
bgColor = $BackgroundColor
titleTextColor = $TitleTextColor
titleTextSize = $TitleTextSize
rowTitleColor = $RowTitleColor
rowTitleTextSize = $RowTitleTextSize
rowContentColor = $RowContentColor
rowContentTextSize = $RowContentTextSize
arrowColor = $ArrowColor
transitionDuration = $TransitionDuration
}
}
}
#
Yes lots of parameters 🤓
Read The Help
Even if you just glanced through the above code, you should hopefully notice that I did include a decent help file for each parameter so here is the help just on the parameters
Just to go through these parameters and what they are for, let us just have a quick glance through the official help file I did for this module.
PARAMETERS
-Id <String>
The ID of this editor
Required? false
Position? 1
Default value (New-Guid).ToString()
Accept pipeline input? false
Accept wildcard characters? false
-Title <String>
Required? true
Position? 2
Default value
Accept pipeline input? false
Accept wildcard characters? false
-Content <ScriptBlock>
Required? false
Position? 3
Default value
Accept pipeline input? false
Accept wildcard characters? false
-BackgroundColor <String>
Required? false
Position? 4
Default value white
Accept pipeline input? false
Accept wildcard characters? false
-TitleTextColor <String>
Required? false
Position? 5
Default value blue
Accept pipeline input? false
Accept wildcard characters? false
-TitleTextSize <String>
Required? false
Position? 6
Default value 48px
Accept pipeline input? false
Accept wildcard characters? false
-RowTitleColor <String>
Required? false
Position? 7
Default value blue
Accept pipeline input? false
Accept wildcard characters? false
-RowTitleTextSize <String>
Required? false
Position? 8
Default value medium
Accept pipeline input? false
Accept wildcard characters? false
-RowContentColor <String>
Required? false
Position? 9
Default value grey
Accept pipeline input? false
Accept wildcard characters? false
-RowContentTextSize <String>
Required? false
Position? 10
Default value 16px
Accept pipeline input? false
Accept wildcard characters? false
-ArrowColor <String>
Required? false
Position? 11
Default value blue
Accept pipeline input? false
Accept wildcard characters? falseSo all you need to provide to get this component working is a Title and Content. I hope this component makes it to your dashboard, as mentioned I think every-site should have a FAQ page and now you got the perfect component to use.